Pardotでウェビナーをフォーム/ページ作成して一元管理する方法

みなさんこんにちは。
今回はマーケティングオートメーションツール(MA)の「Pardot」でウェビナー運営をする方法について書きたいと思います。PardotはSalesforceを導入している企業であれば、導入していることも多いと思います。ただ、事例があまり出てこないため、活用しきれていないという企業もたくさんあると思います。
本記事では「Pardotのフォーム/ランディングページを中心にウェビナーページを作成・公開する方法」を紹介したいと思います。(自分用の備忘録が中心のため、一部表記は省略しています)
ちなみに「zoom」でウェビナーを実施しているのであれば、Pardotインテグレーションがあるので、こちらを使えば簡単にzoomとPardotを連携させることができます。「ビデオウェビナープラン」を購入している必要がありますが、こちらも便利なのでリンクを置いておきます。
公開までの手順
Pardot内でコンテンツの連携などを考えると、下記の手順で作成をしていくのが一番効率がいいです。
キャンペーン
↓
サムネイル画像
↓
リスト (キャンペーン連携)
↓
ダイナミックコンテンツ
↓
メールテンプレート (ダイナミックコンテンツ・キャンペーン連携)
↓
フォーム (リスト・メールテンプレート・キャンペーン連携)
↓
ランディングページ (フォーム・キャンペーン連携)
↓
ページ公開
※応募後のリマインドメールなどはEngagementStudioを別途構築すれば可能「キャンペーン」は一番使うコンテンツなので最初に作り、最終的には「ランディングページ」に作ったコンテンツを集約させて公開します。
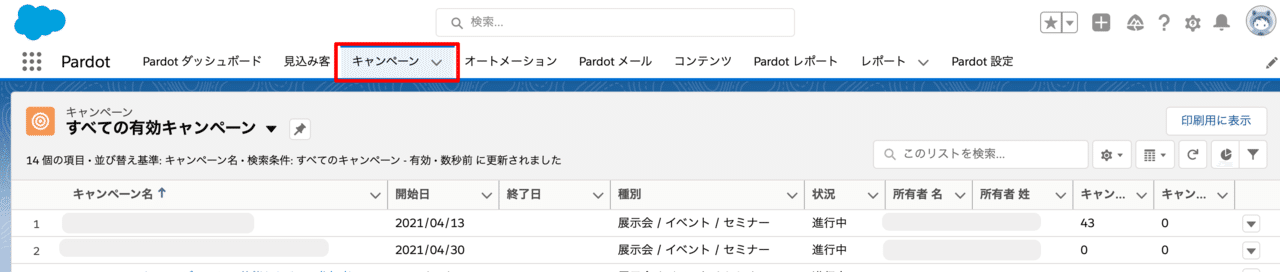
キャンペーンの作成
Salesforceでキャンペーンを作成して、Pardotと連携する。Pardotとの連携コネクタが設定されていれば自動でPardotキャンペーンにも反映されますが、もし反映されない場合は手動でCRM同期を選択。

サムネイル画像の作成
ウェビナーのサムネイル画像を作成して、Pardotの「コンテンツ->ファイル」に画像をアップロードをします。画像作成するのはパワポやkeynoteでも問題ないですが、画素やサイズ調整を考えるとAdobeやFigmaなどの画像ソフトを使ったほうが管理が楽になります。個人的には「canva」が無料で使えて使いやすいのでおすすめです。

作成する画像のサイズもサイト構成によりますが、ウェビナーはイベント集客でSNSを活用することも多いので「1600×900」「1200×628」などのよく使うサイズで作成しておくと拡散したときの見栄えもいいです。
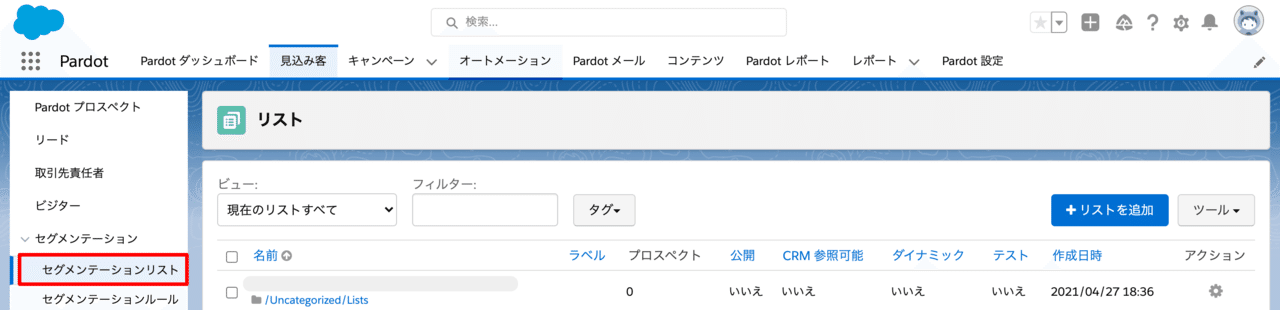
リストの作成 (キャンペーン連携)
Pardotで「見込み客->セグメンテーション->セグメンテーションリスト」を選択して、該当イベントのリストを作成します。このときキャンペーン名と同じだと命名管理が楽になります。(特にルールがない場合は「event_00001」などid管理を混ぜるとソートがしやすいです)

リスト作成時に紐付ける「キャンペーン」はここまでに作成したキャンペーンになります。
ダイナミックコンテンツ作成
※ダイナミックコンテンツとは?
コンテンツを条件分岐で出し分けることができる機能です。
ウェビナーでは「開催日」「イベント内容」などをページやお礼メールで動的に出し分けるのに使用します。
Help | Training | Salesforce salesforce help; salesforce training; salesforce support help.salesforce.com
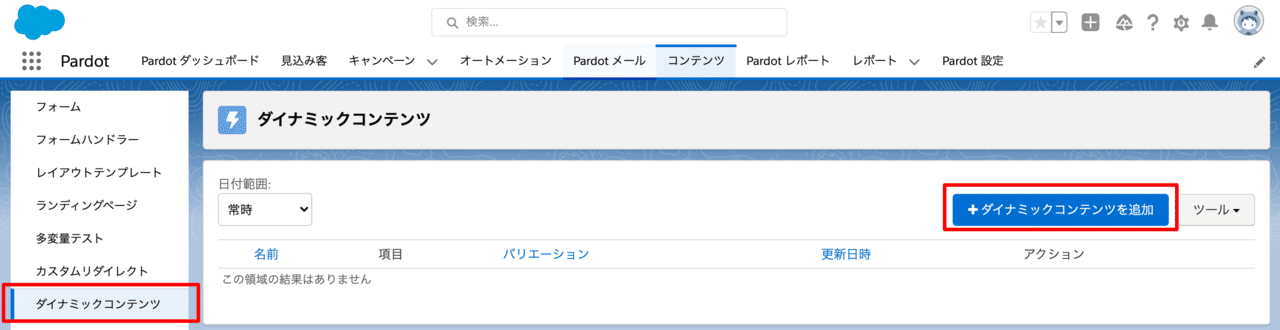
Pardotで「コンテンツ->ダイナミックコンテンツ」を選択して作成します。名称はリストと同じくキャンペーン名と同様にしておくと管理が楽です。また、過去に同様のイベントをやった場合は、そのコンテンツをコピーして日付やタイトルなどを微修正すれば使い回すことが可能です。

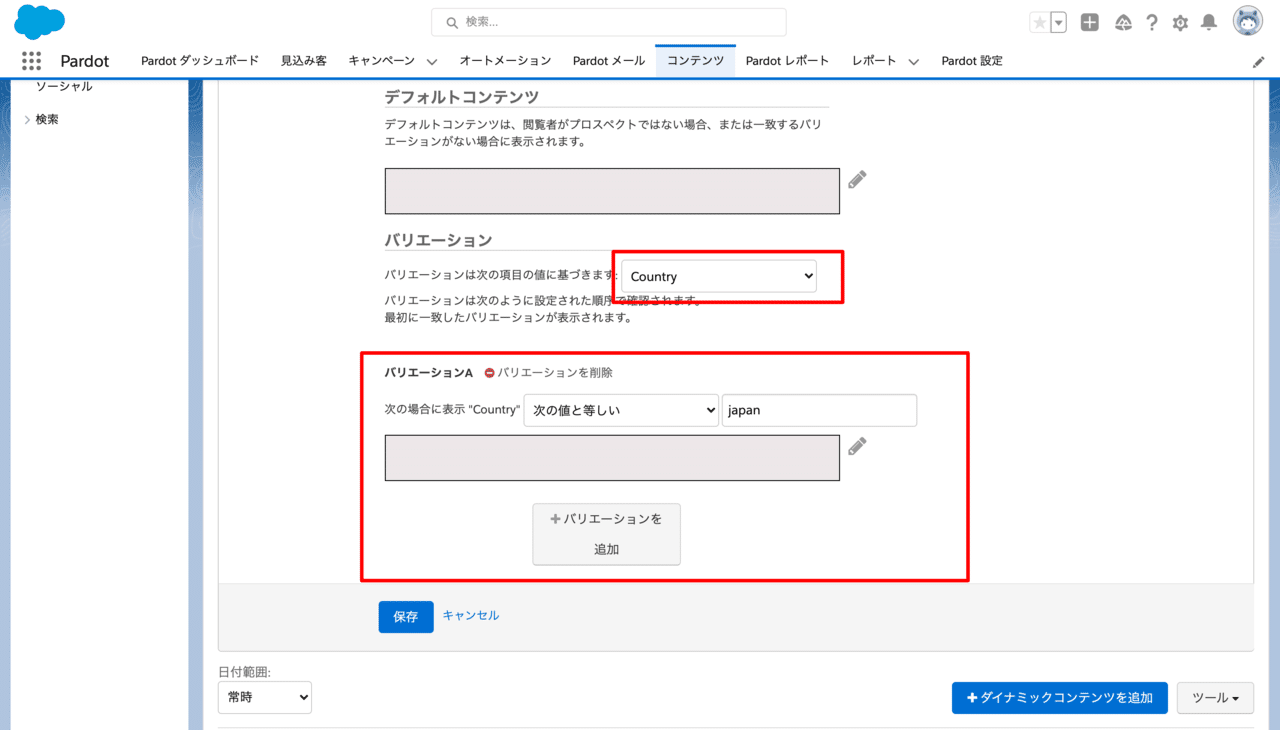
実際にフォームの値によって出し分けをしたい内容(企画名や会社規模など)がある場合は、バリエーションエリアにテキストを記載します。

メールテンプレート (ダイナミックコンテンツ・キャンペーン連携)
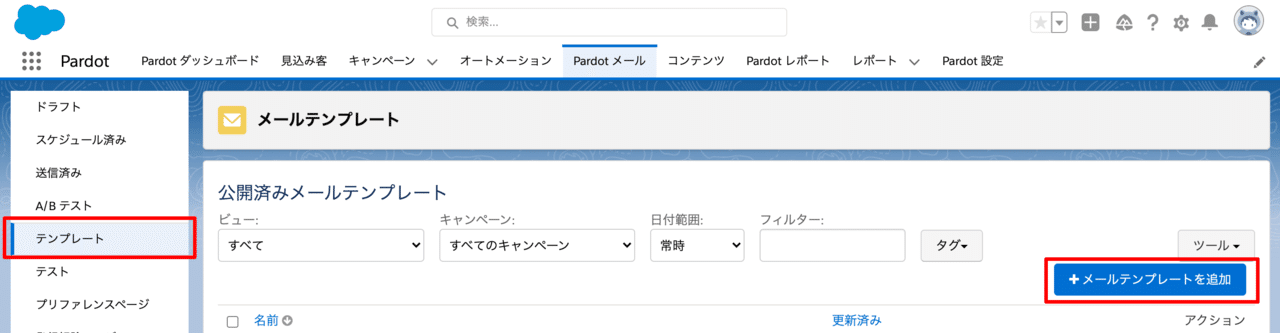
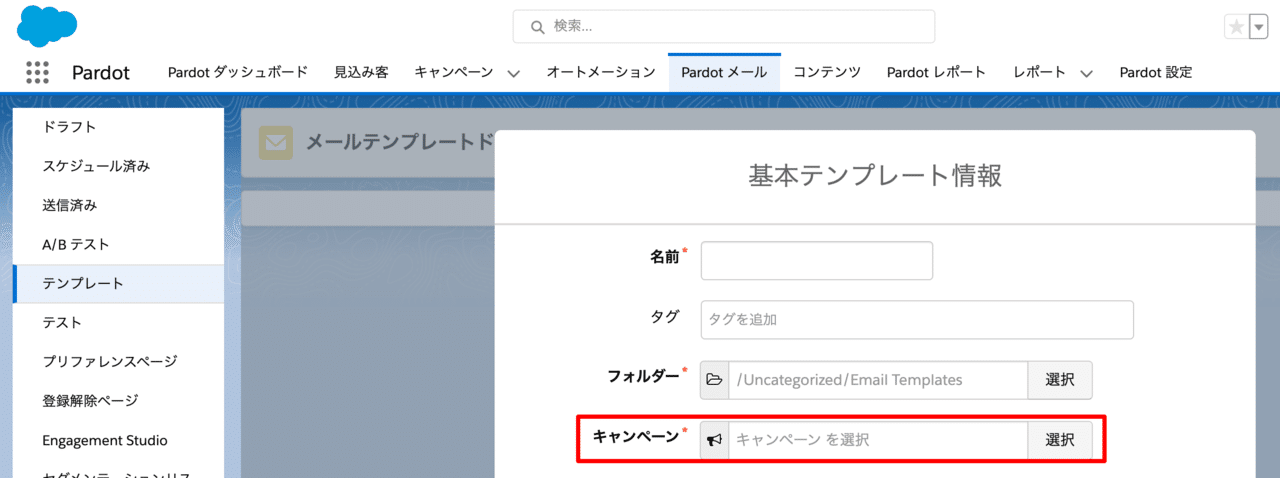
Pardotで「メール->メールテンプレート」を選択して作成。こちらもキャンペーン名と同じ名称で作成して、ここまでで作成したキャンペーンを紐付けておきます。


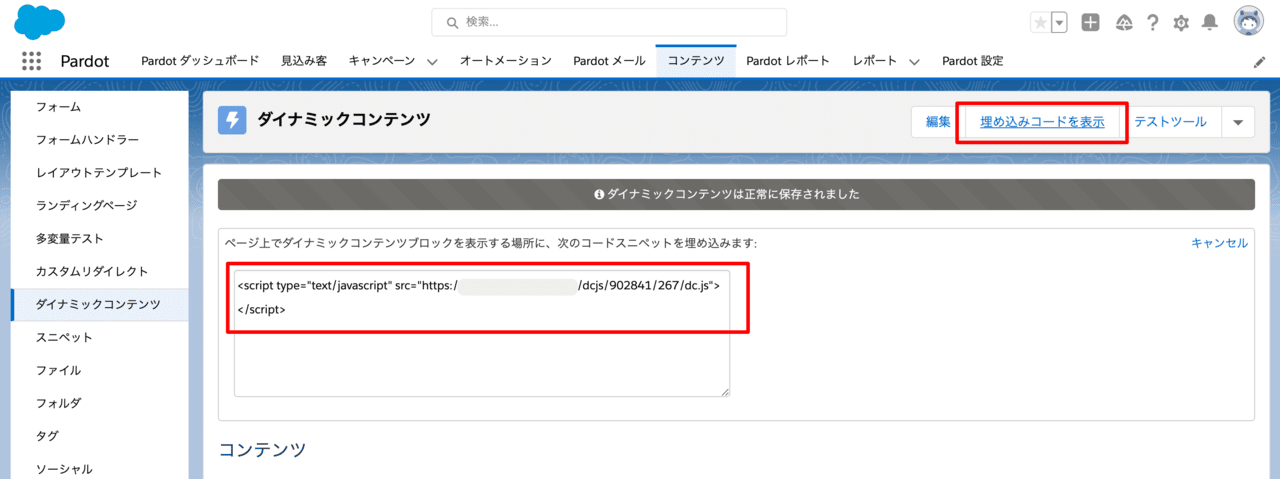
また、上記で作成した「ダイナミックコンテンツ」の埋め込みコードを表示を押すとでてくるscriptをメール本文に記載することで、動的な内容の出し分けをすることができます。

フォーム (リスト・メールテンプレート・キャンペーン連携)
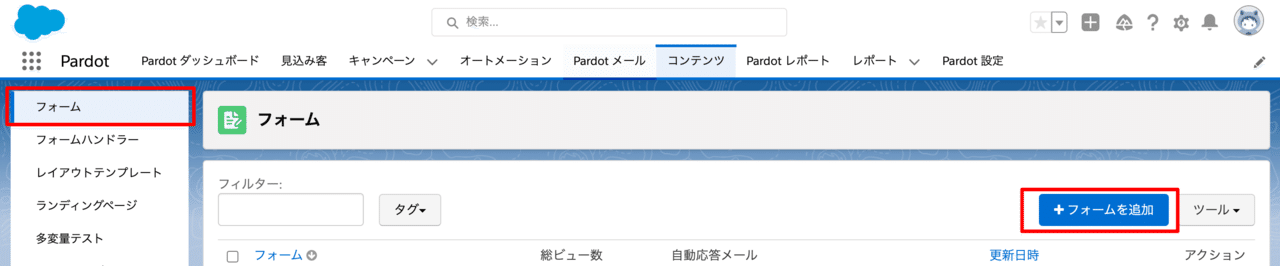
Pardotで「コンテンツ->フォーム」を選択して、フォームを追加します。命名やキャンペーンの紐付けはここまでと同じです。

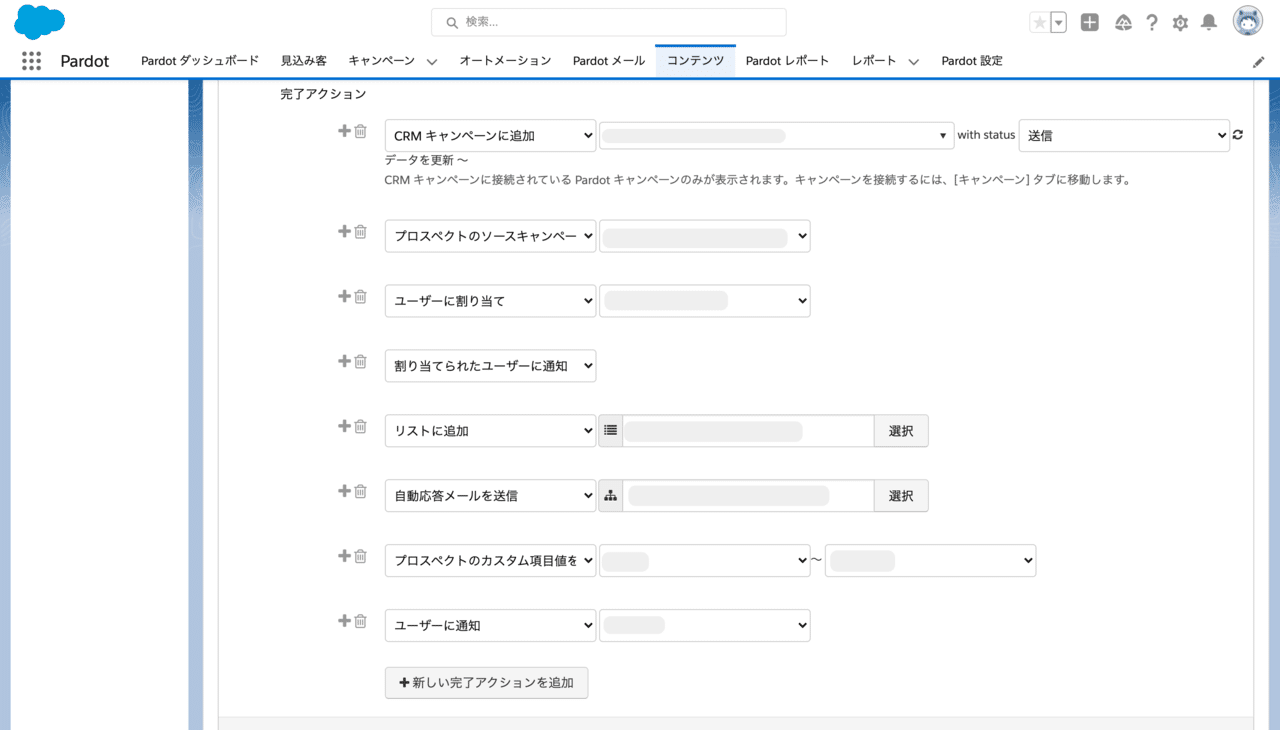
フォーム項目はウェビナーで取得したい項目を選択して作成してください。進めていくとでてくる「完了アクション」で
「自動応答メール->作成したメールテンプレート」
「CRMキャンペーン->作成したキャンペーン」
「リスト->作成したリスト」
を設定しておくことで、フォーム入力完了したユーザに該当キャンペーンが付与され、お礼メールが自動で届きます。またリストを追加しておくことで、その後の案内メールなどをメルマガ・EngagementStudioでステップメールを送ることも容易になります。
他の通知や項目変更は必要に応じて設定してください。

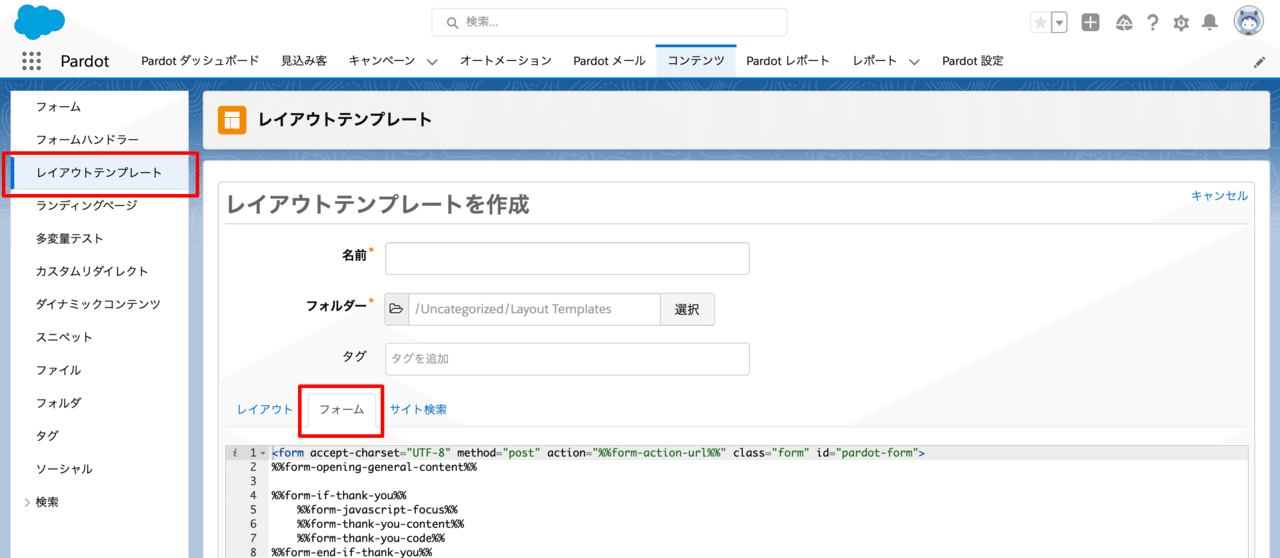
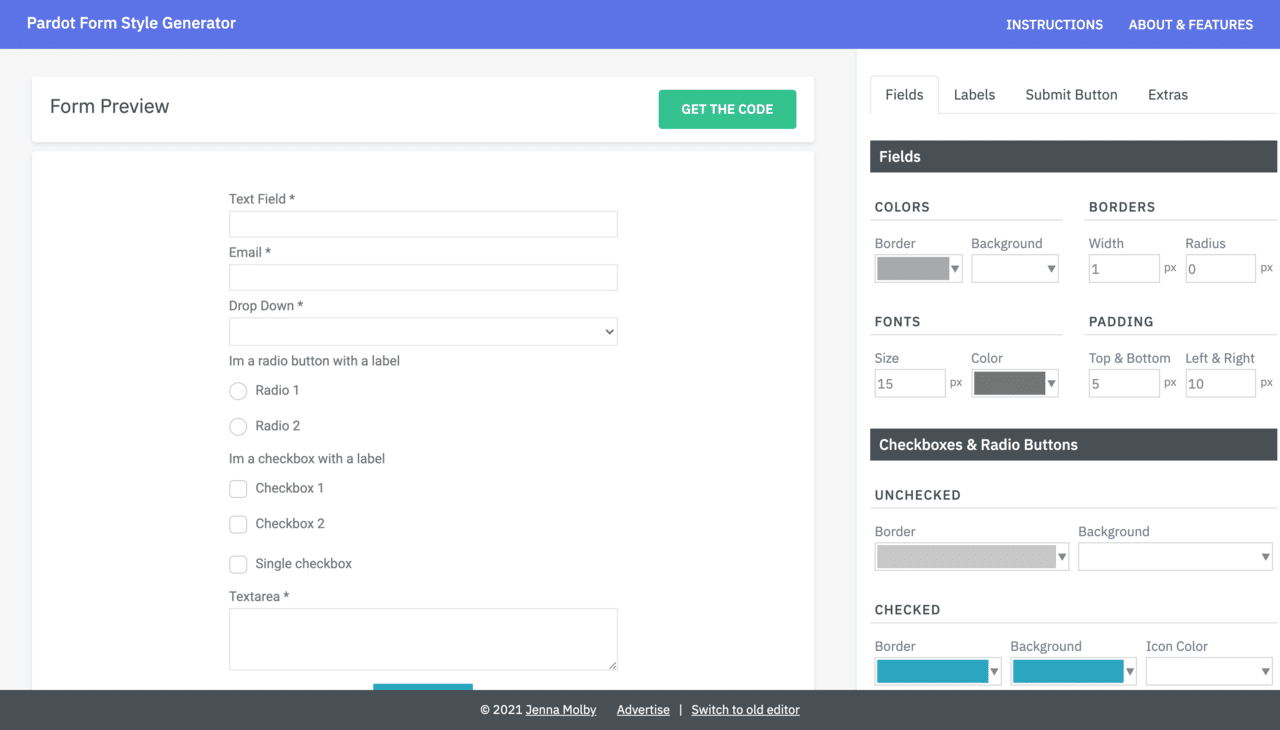
また、フォームのデザインがデフォルトではHTML感満載なので、デザインもキレイにしたい場合は「コンテンツ->レイアウトテンプレート」で作成した中にある「フォーム」のCSSを追記することでデザインをリッチにすることができます。

サイト側に合わせたデザインのCSSを書いてもいいですが、ゼロから書くと大変なのでいつもこちらの「Pardot Form Style Generator
」を使わせてもらっています。ある程度のCSS知識があれば、あとは右側の色やpxを変更することで、簡単にフォームのデザインを作ることができます。
作成が完了したら「GET THE CODE」からCSSを出力して上記のPardotレイアウトテンプレートのフォーム欄に貼ったら反映されます。

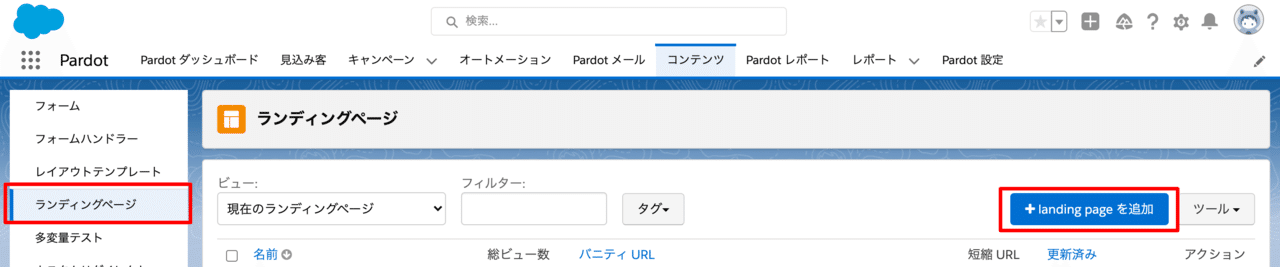
ランディングページ (フォーム・キャンペーン連携)
Pardotで「コンテンツ->ランディングページ」を選択して追加。キャンペーンの紐付けは同様。

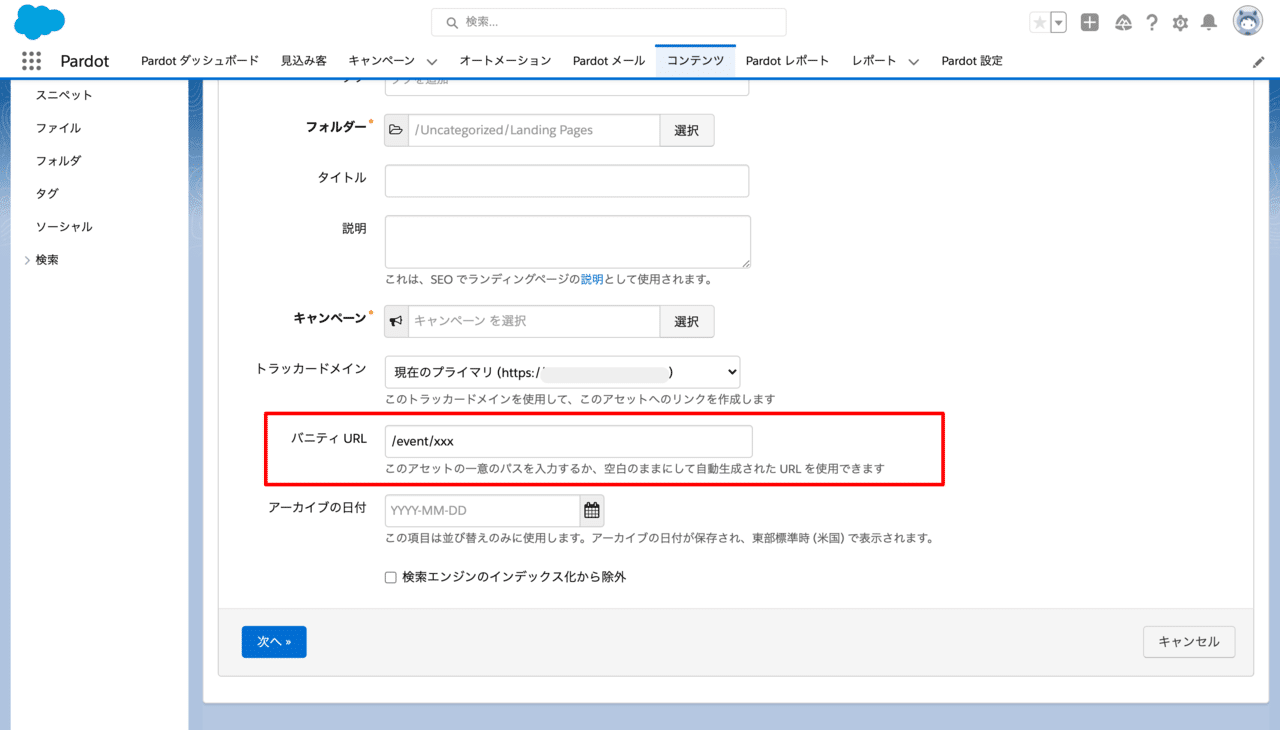
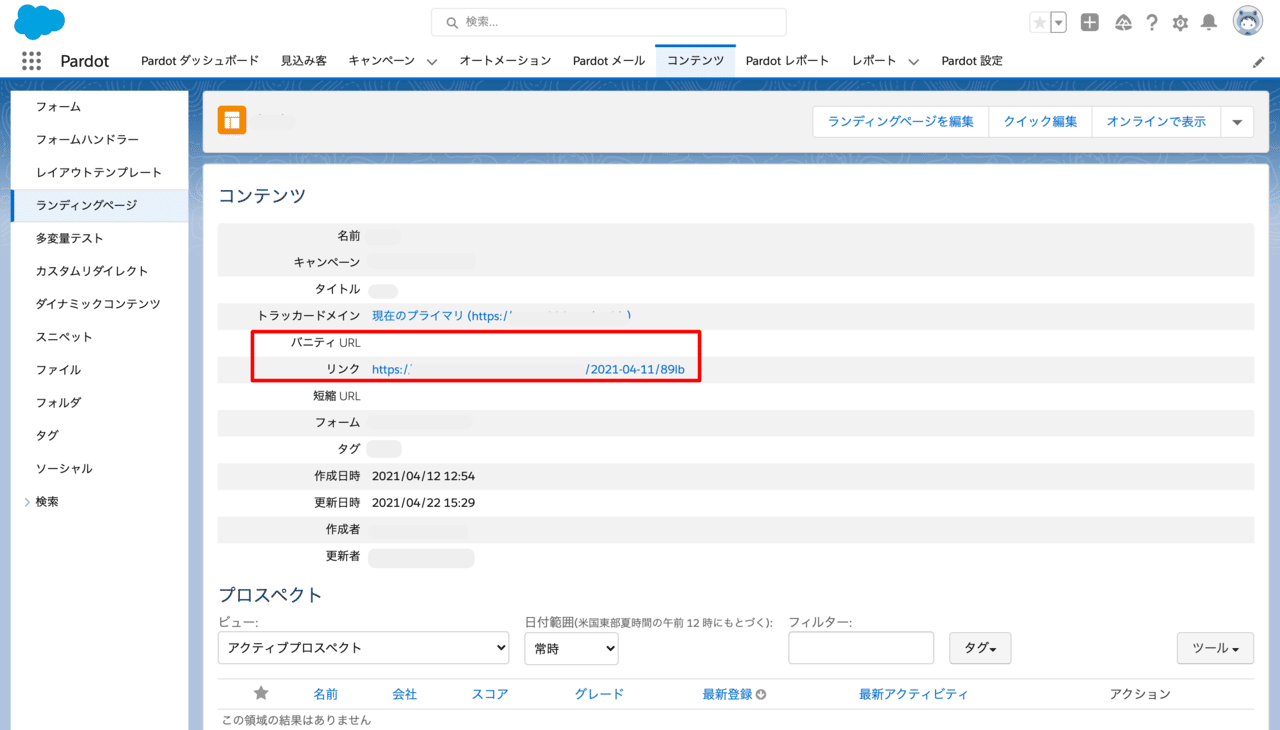
バニティ URLは作成したランディングページに振られる固有の静的URLになります。入力しないでも生成はされるのですが、GAの計測などを考えると命名規則があったほうがいいので、「/event/xxx」や「/webinar/xxx」などid連番で指定をすることを推奨します。

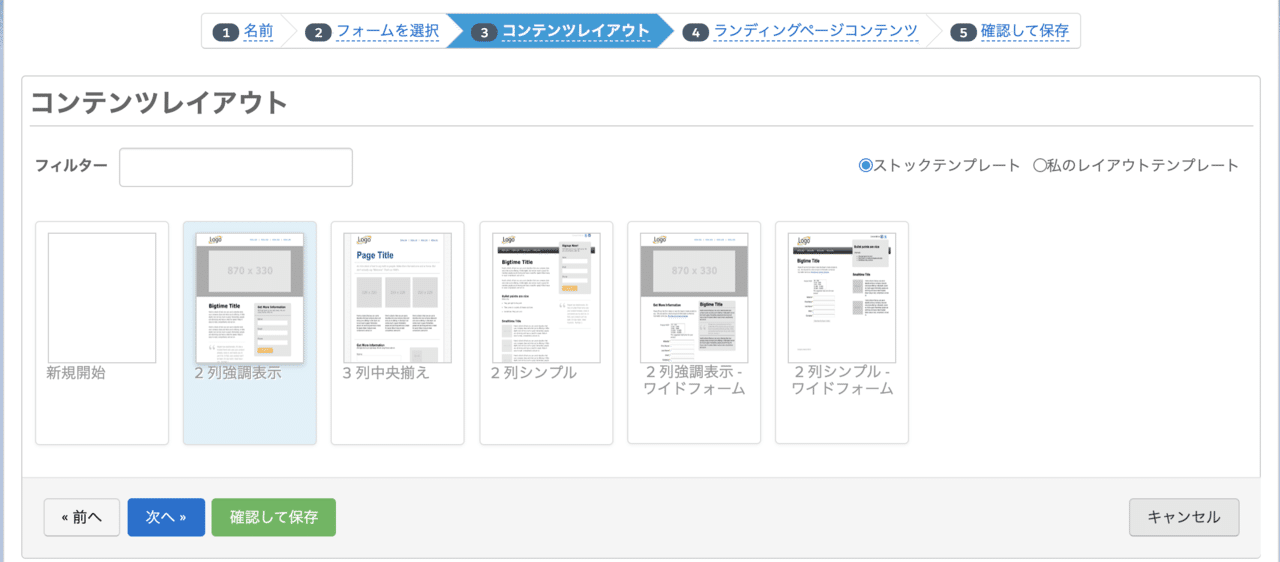
レイアウトについてはすでにあるストックテンプレートを編集して作成してもいいですし、「レイアウトテンプレート」でHTML/CSSを書いてフォームを埋め込むこともできます。(その場合、埋め込みコードを表示してiframeで埋め込み)

フォームは作成したフォームを埋めて、サムネ画像も作成した画像に差し替えるとウェビナーページの完成です。
ページ公開
ここまでの流れで「ランディングページ」を作成できたら、あとは保存ボタンを押せば自動的に公開状態になります。保存したらでてくる「バニティURL」か「リンク」を選択して表示されたら成功です!
あとはフォームから実際にテスト応募をして、キャンペーンを含むすべてのデータや自動応答メールが送られることが確認できれば無事に完了となります。お疲れさまでした。

まとめ
Pardotには多機能あるのですが、それらを組み合わせって使いこなすのはなかなか難しいです。(冒頭にも書きましたが、何より事例がでてこない)
どちらかというとCRMツールとしてメール配信に使われることが多いと思いますが、ぜひフォームやページ作成も駆使して気軽に企画や施策を進めていけたらと思います。