【コピペ可】WPformsのコンバージョンをGTMとGA4で計測する方法

WPformsはWordpressのフォーム作成のプラグインとしてよく使われますが、完了ページがリダイレクトをせずイベントも発火しないためGoogleTagManager(GTM)のトリガー設定ができず、GoogleAnalytics(GA4)ではデフォルトではコンバージョンの計測ができません。

この記事では、GTMを使って、WPFormsのコンバージョン計測を一般的な計測方法と同じようなデータ構造に変換してGA4で計測する方法について詳しく説明します。
Google Tag Managerのセットアップ
まだセットアップが完了していなければ、Google Tag Managerのアカウントを作成し、新しいタグを作成します。
これは簡単なプロセスなので設定画面やGoogleのガイドラインに従えばすぐに設定できます。
トリガーの埋め込み
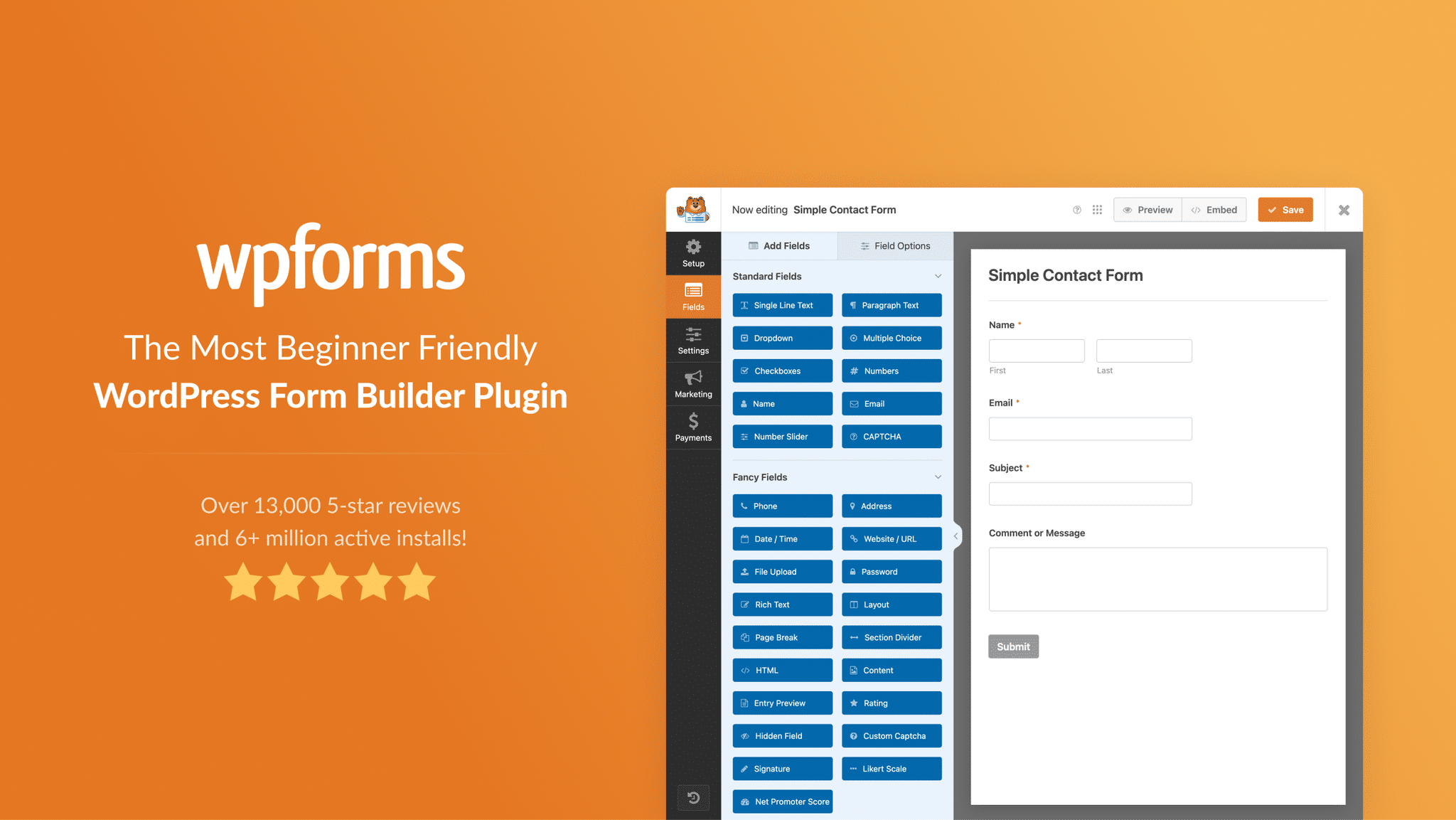
WPFormsを経由する際にタグを発火させるため、カスタムHTMLでトリガーの作成をします。
フォームを経由すると「event: “wpFormSubmit”」というイベントが送られるように下記のコードをコピーして貼り付け、すべてのページビューでトリガー設定をします。
<script>
// This code notifies Google Tag Manager when a wpForm is submitted
var elementsArray = document.querySelectorAll('[id^="wpforms-form-"]');
elementsArray.forEach(function(elem) {
elem.addEventListener("submit", function(e) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: "wpFormSubmit",
wpFormElement: event.target
});
});
});
</script>
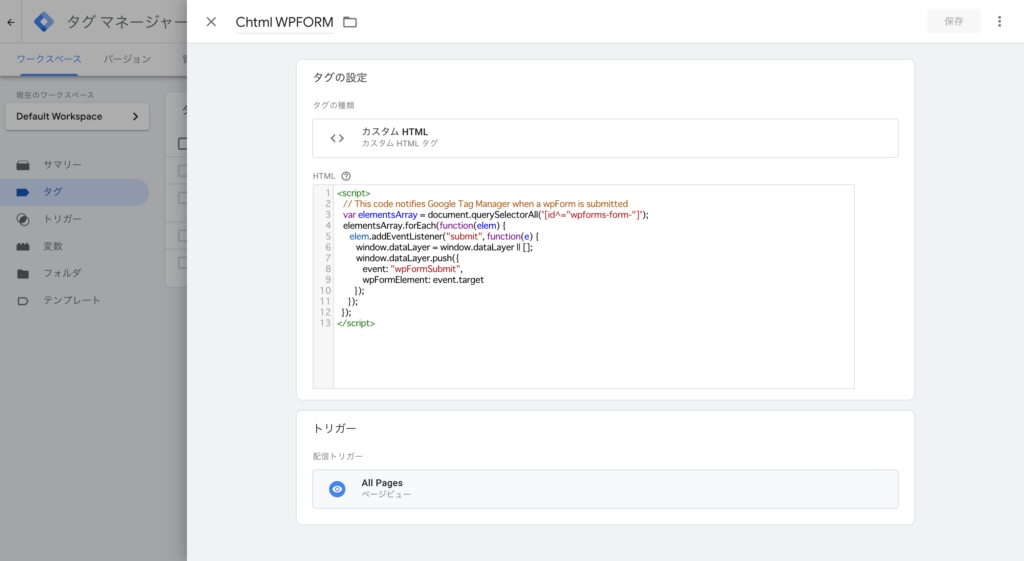
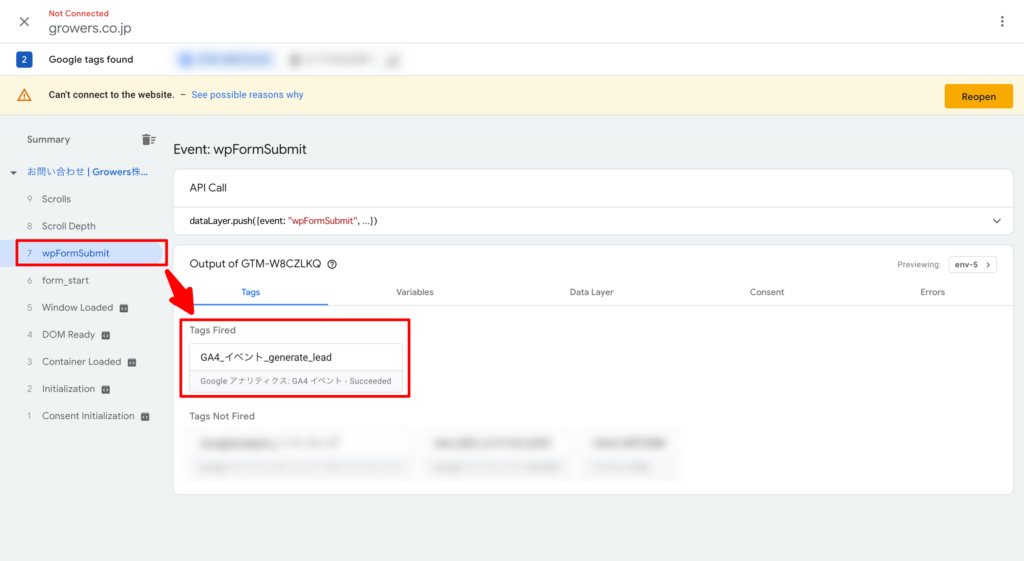
その後、プレビュー画面からWPFormsのフォーム入力をして完了をした際に「wpFormSubmit」と表示されれば成功です。もし表示されない場合は、GTMの設定が間違っていないか確認してみてください。

wpFormSubmitのトリガー設定
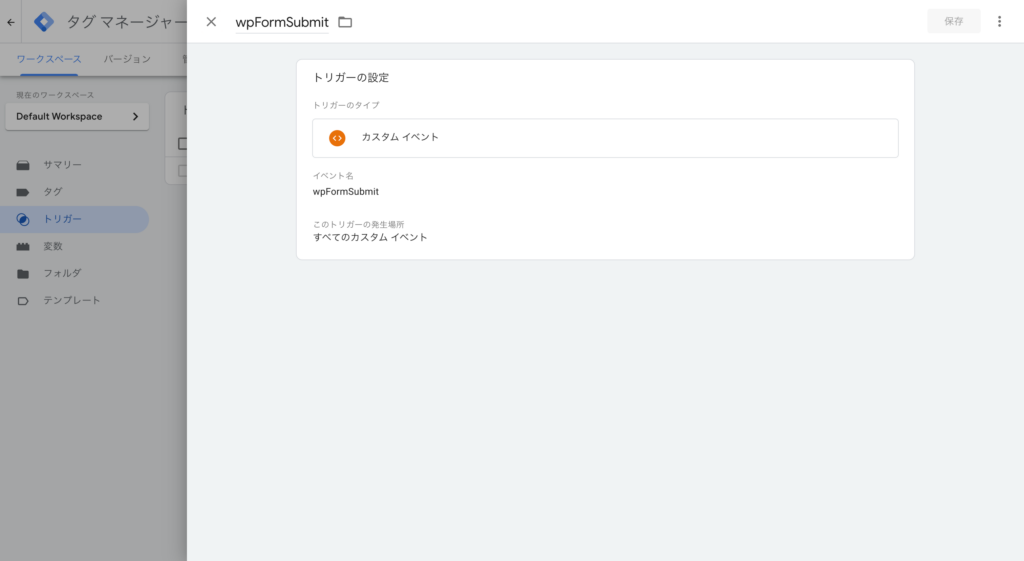
イベントが設定できたらトリガーの設定をします。
先程作成したイベントを「カスタムイベント」で取得して、タグ発火の条件に使えるようにします。
wpFormSubmit

GA4のタグ設定
続いてGA4のイベントでコンバージョンが計測できるように設定していきます。
イベント名についてはなんでもいいのですが、GA4が公式で推奨イベントを公開しているため基本的にはそちらに沿ったものをつけて、もし適切なものがないようであれば独自のイベント名をつけるというのがおすすめです。推奨イベントに従うことで、Googleが機械学習に使って成果を自動的によくしてくれたり、GA4の集計が楽になったりします。

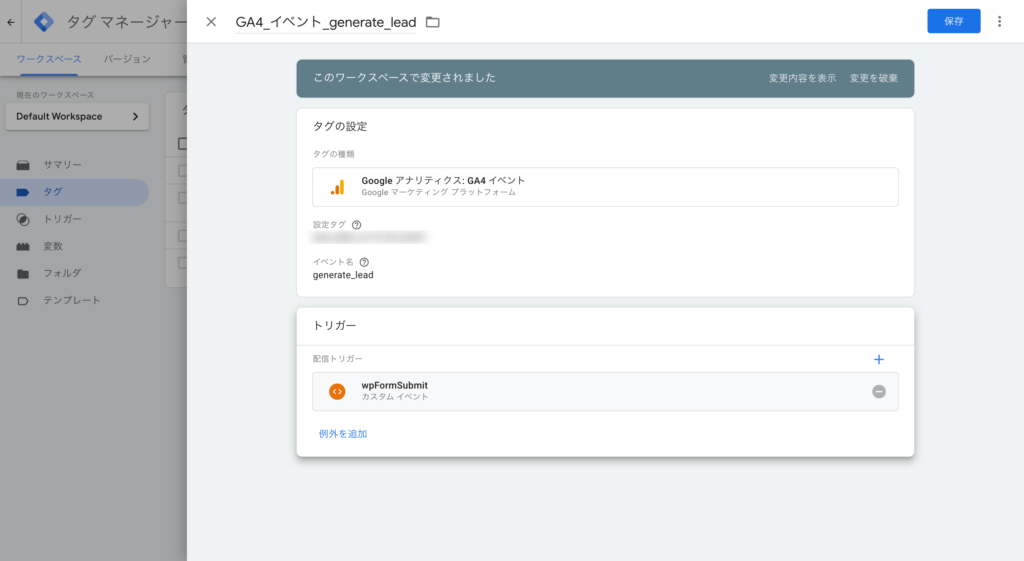
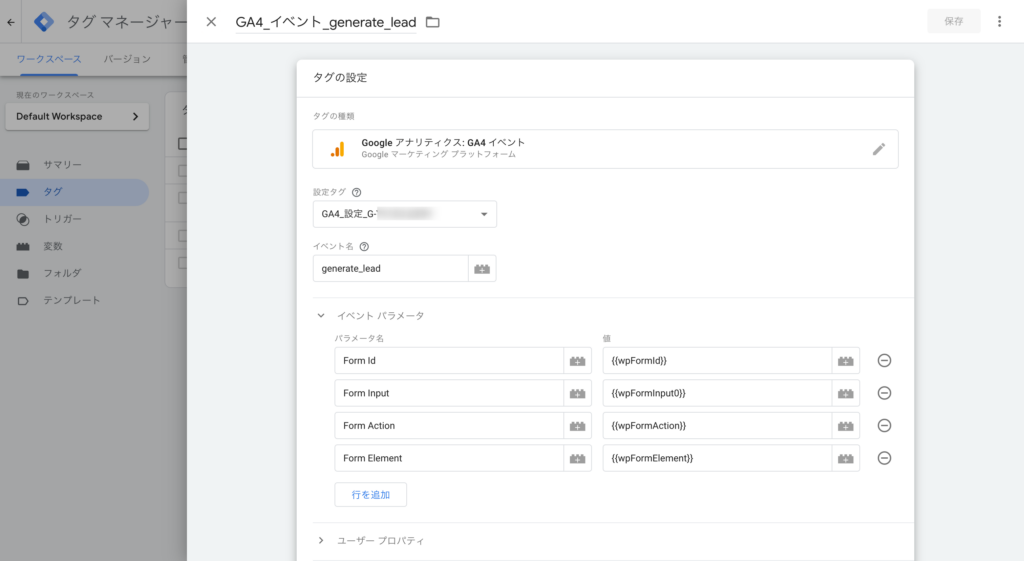
今回は問い合わせのフォームのコンバージョン(=リード獲得)を計測したいので、「generate_lead」のイベントを使用します。タグから「GA4イベント」を選択して、タグは自分のGA4のプロパティ名(G-xxx)、トリガーは先ほど作成した「wpFormSubmit」を選択します。
generate_lead

こちらでフォームの入力が完了するとタグが発火して、WPForms経由の場合は「generate_lead」というイベントでコンバージョン計測がされていくことになります。

ここまででGTM・GA4の設定は完了ですが、
- フォームを複数作成している
- 複数ページにフォームを設置している
場合だと上記の設定だけではどのフォームをどのページで通ったのかわからず、これ以上の分析が難しい状態になってしまいます。そのため、フォーム情報などもGA4に送る設定をしていきます。
WPFormsの変数設定
WPFormsの各要素をカスタムJavascriptとデータレイヤーに格納した後、GA4に送って解析しやすいように「wpFormId」「wpFormInput0」「wpFormAction」「wpFormElement」を作成します。
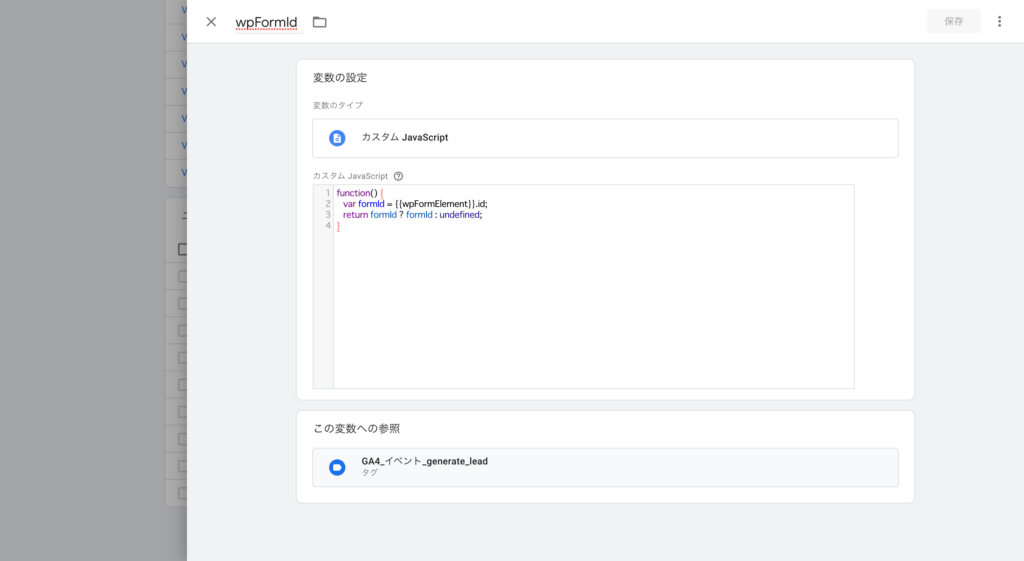
wpFormId

function() {
var formId = {{wpFormElement}}.id;
return formId ? formId : undefined;
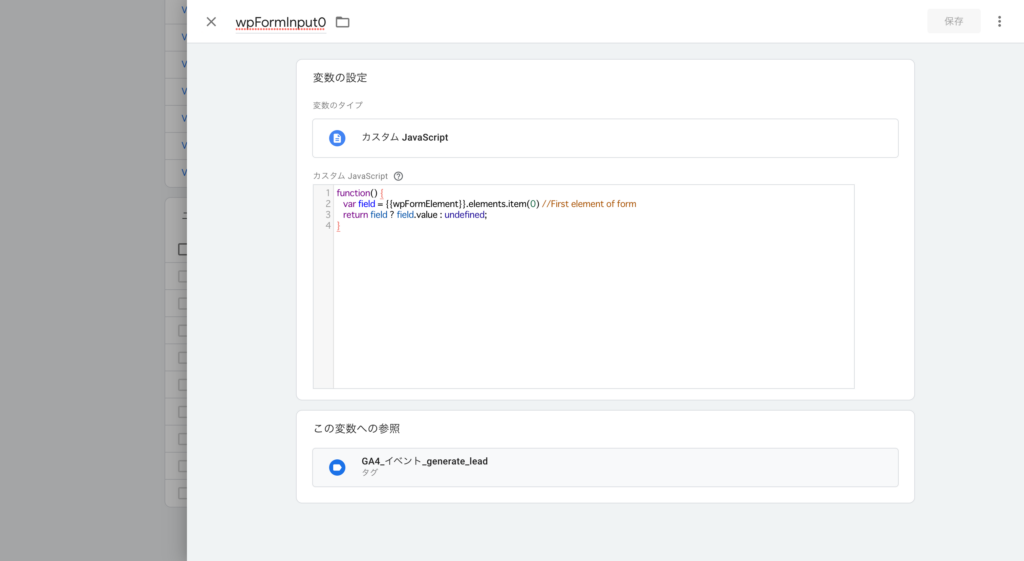
}wpFormInput0

function() {
var field = {{wpFormElement}}.elements.item(0) //First element of form
return field ? field.value : undefined;
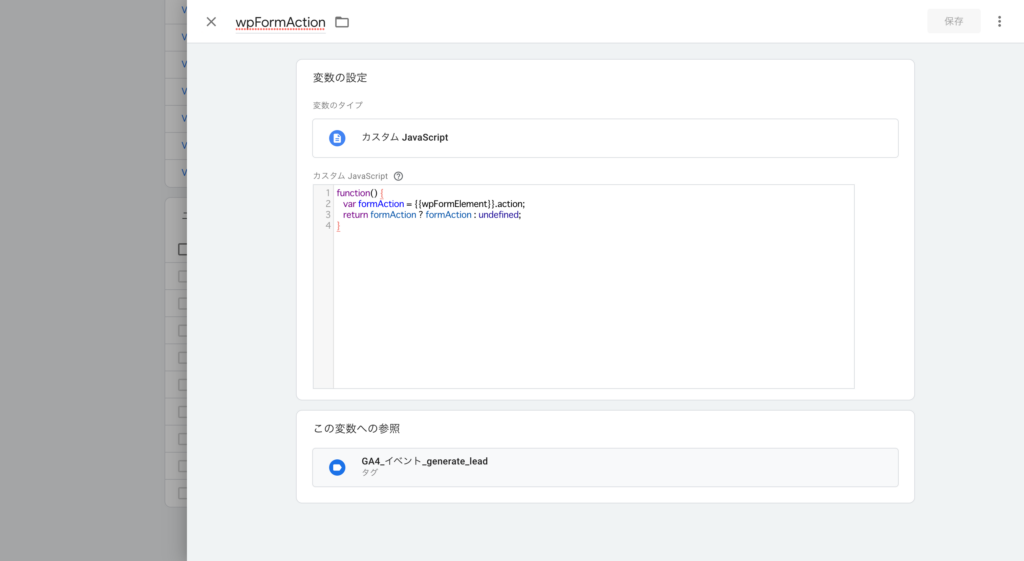
}wpFormAction

function() {
var formAction = {{wpFormElement}}.action;
return formAction ? formAction : undefined;
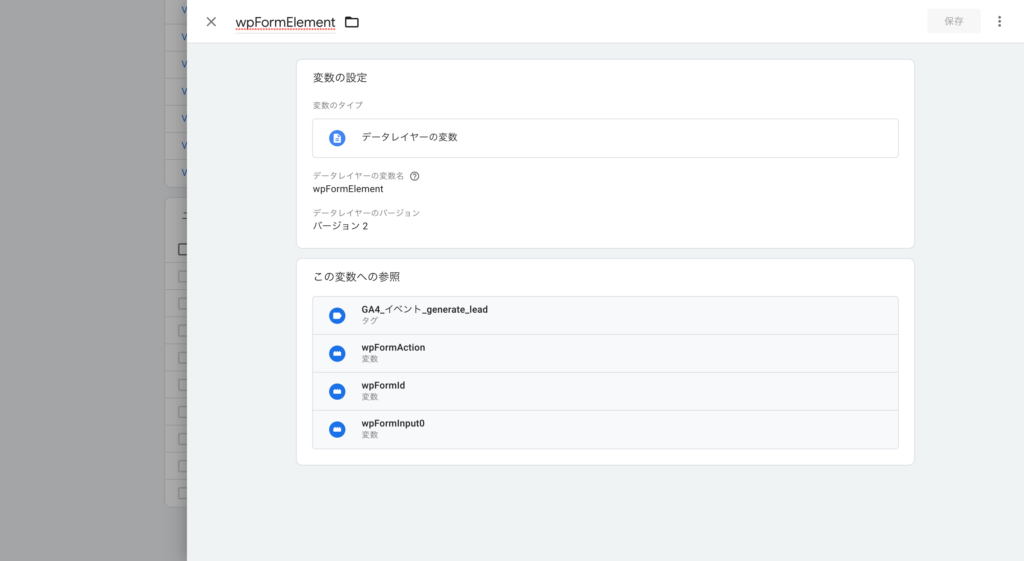
}wpFormElement

データレイヤーの変数名
wpFormElement
GA4のタグ追加設定
変数の追加をしたら、先程作成をしたGA4のタグを追加設定します。
「イベントパラメータ」を選択して、それぞれ作成したパラメータ・値を設定して送ります。

| パラメータ名 | 値 |
|---|---|
| Form Id | {{wpFormId}} |
| Form Input | {{wpFormInput0}} |
| Form Action | {{wpFormAction}} |
| Form Element | {{wpFormElement}} |
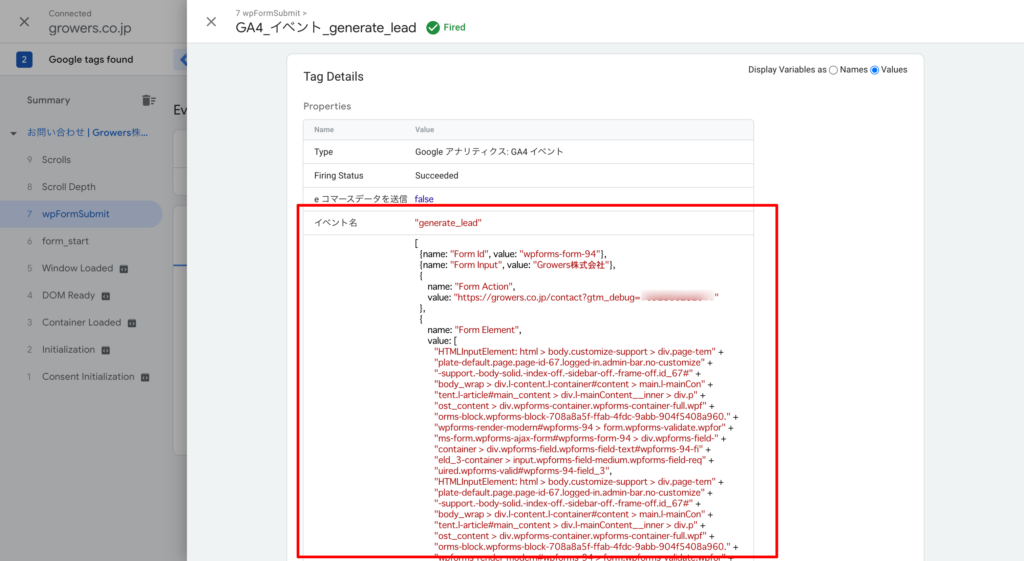
ここまでできたら再度フォームを埋め込んだページをプレビューモードで確認して、フォーム入力をしてみて下記のようなイベントパラメータが取得できていれば問題ありません。

問題ないようであれば「公開」をしてタグ・トリガー・変数を本番環境のPublishしておきます。
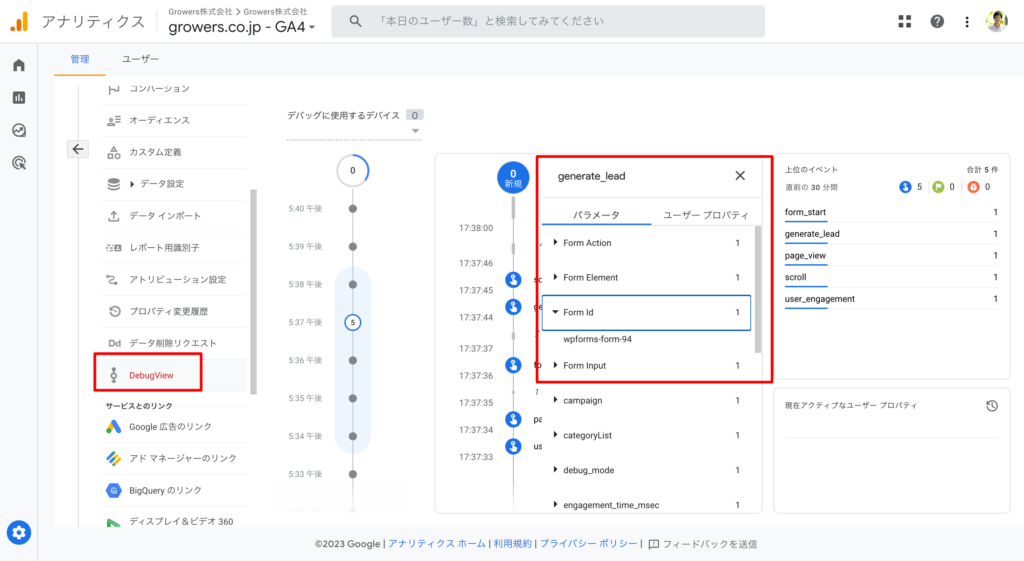
念のためGA4の「管理->DebugView」から先程プレビューで確認した際に送られている「generate_lead」のイベントをクリックして、パラメータの値が問題なく送られているかも見ておくと完璧です。

まとめ
これで設定は完了です。お疲れ様でした!
これらの手順に従うことで、WPFormsのフォームコンバージョンを追跡し、これらのデータを使用してサイトのエンゲージメントや改善アクションを行うことができます。
GTMを使うことで様々なデータを加工して各種タグに送ることができるので、ぜひ使いこなして見てください!