【WordPress】記事の上部やh2などの特定タグの前後にコンテンツを表示する方法【Ad Inserter】

WordPressで記事を作成していると、記事中に自動で画像バナーやCTAなどを表示したいときがあります。文末にただバナーを置くだけではほぼクリックされないようになってきたので、文中に記事と同じような訴求をすることが大切になってきています。
WordPressだと下記のようなプラグインが有名です。
- Quick Adsense
- Adsense Manager
- WP QUAD
ただ、h2/h3など特定のタグの前後に表示したいなど細かいカスタマイズができないので、それを実現するのが「Ad Inserter」です。Adsenseの広告用に作られているプラグインですが、HTMLやPHPの表示もできるため、実質テーマを触らずに条件付きで特定の画像やソースを表示することができます。
本記事では、その具体的な手法を詳細に解説します。
Ad Inserterプラグインとは
Ad InserterはWordPressに特化した広告管理ツールです。このプラグインは、特定のタグの前後や記事の任意の位置にコンテンツを挿入する機能を提供しています。
Ad Inserterの基本設定方法
Ad Inserterのインストール手順
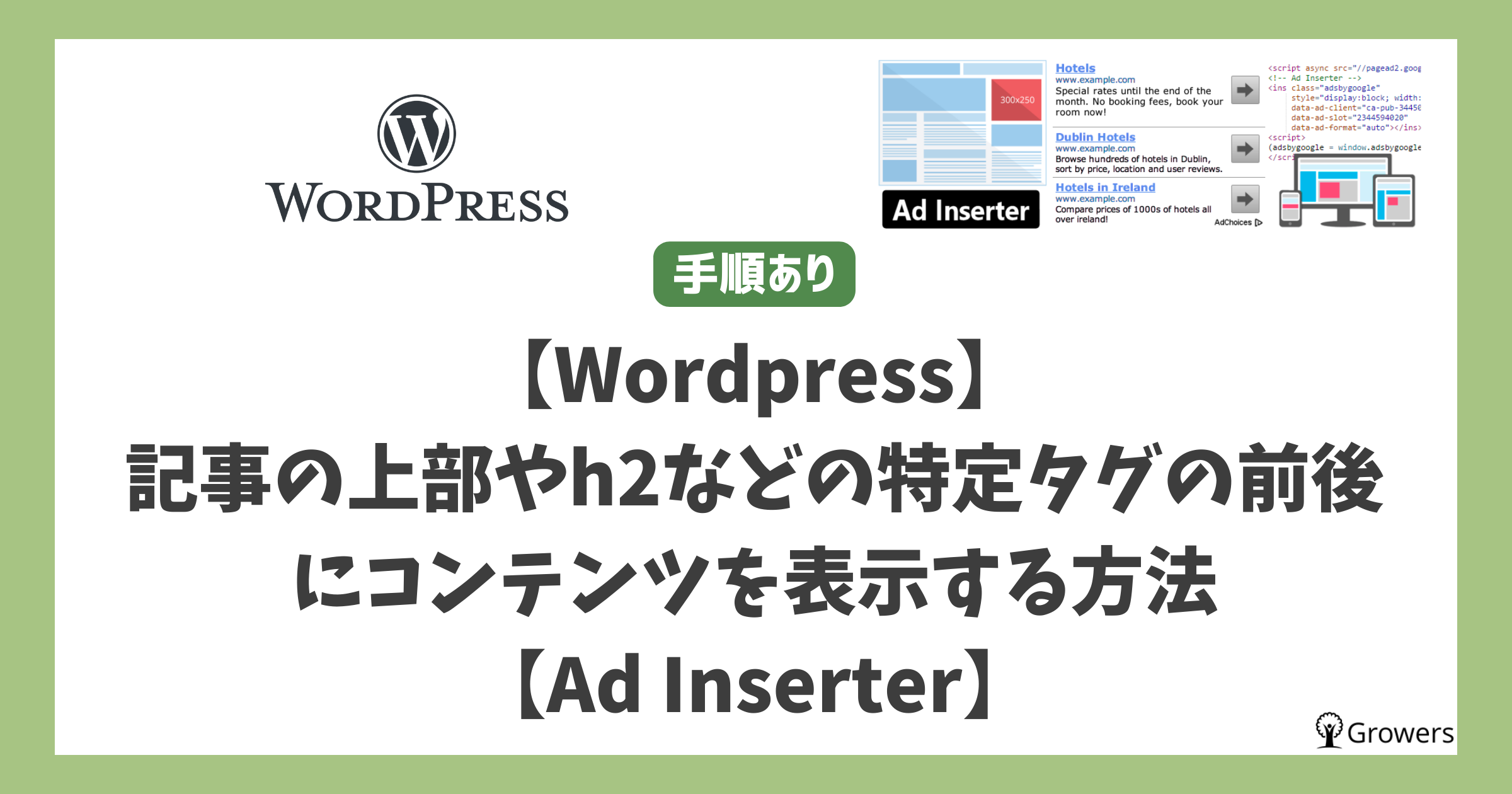
WordPressの管理画面から「プラグイン」セクションにアクセスし、「新規追加」をクリックします。その後、「Ad Inserter」を検索し、プラグインをインストールおよび有効化します。

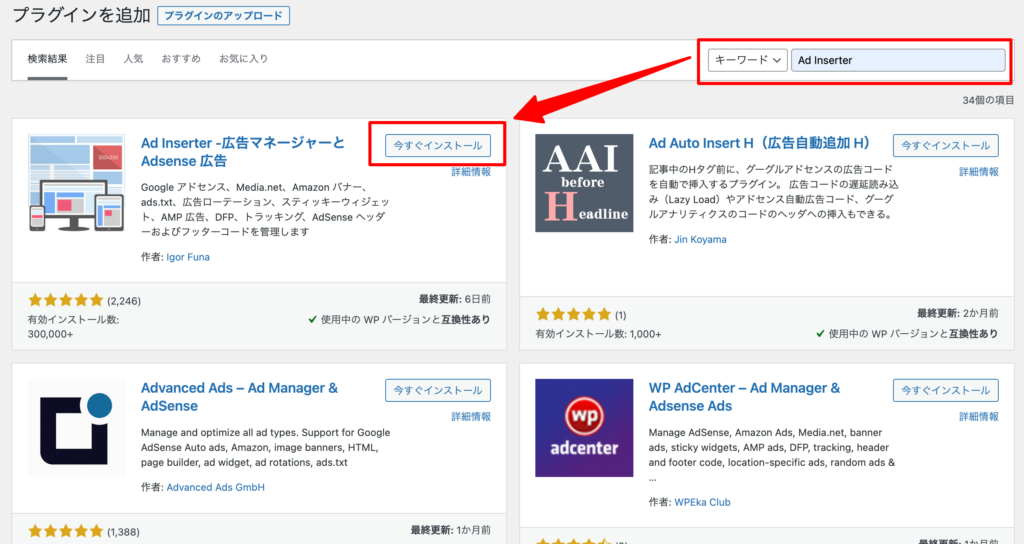
「Do not allow」で表示を消せるので教えてしまって大丈夫です。

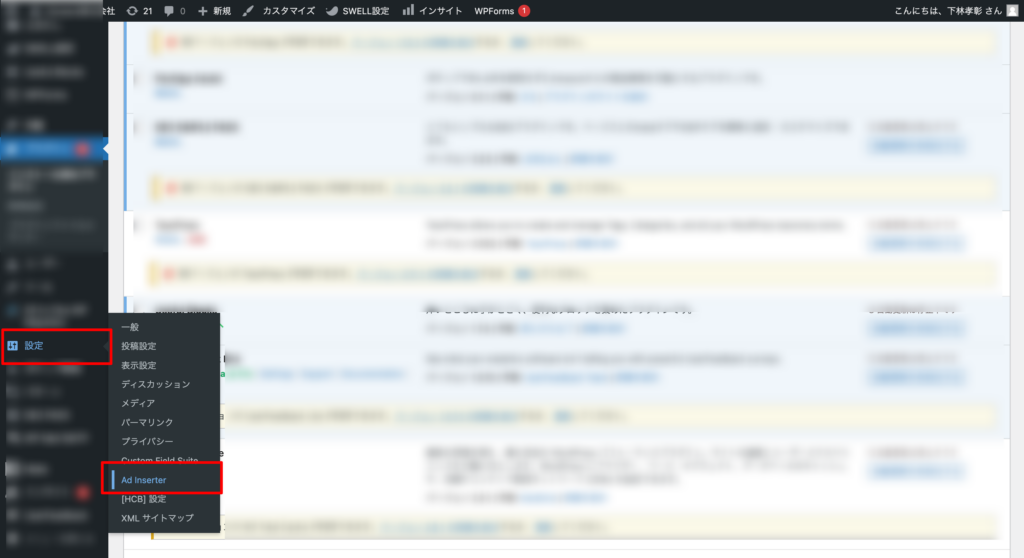
「設定」に「Ad Inserter」という表示が追加されて、そこを選択することで編集ができます。

広告ブロックの設定
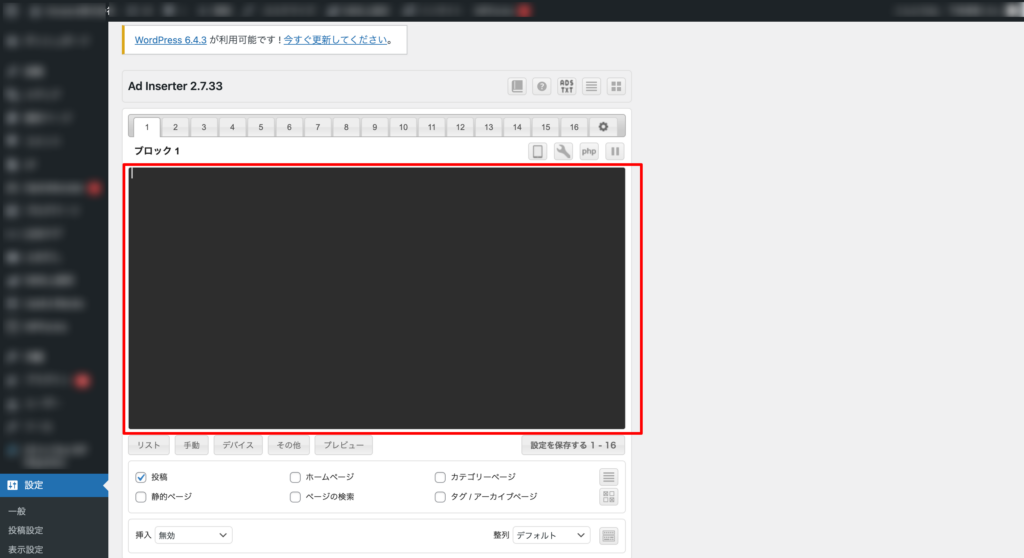
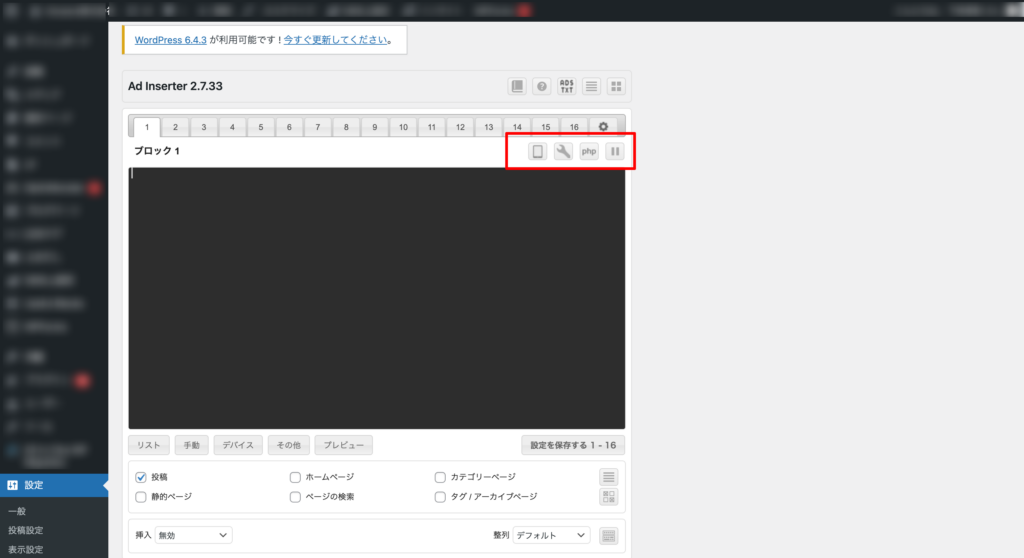
プラグインが有効化されたら、Ad Inserterの設定画面に移動します。ここで「広告ブロック」を作成し、広告コードや挿入したいコンテンツを入力します。

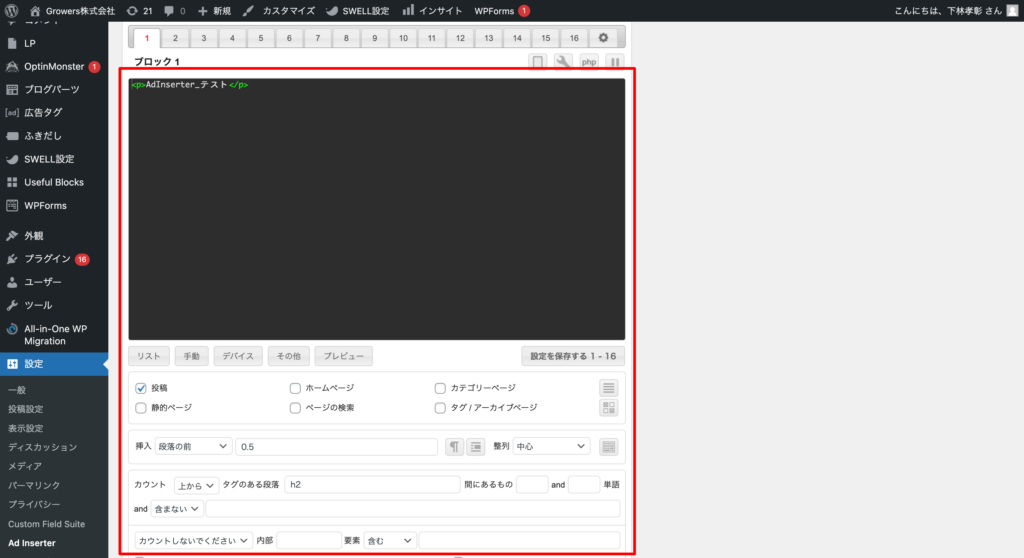
ここにhtmlを入力して表示することができ、下の条件で各種ページやタグの位置を指定して表示ができます。今回は「h2」のところに表示をしたいので試しに以下で設定します。
- 「投稿」を選択
- 挿入で「段落の前」「0.5」「中心」を選択
- 0.5はページの50%表示を目安にする形になります
- カウントを「上から」「h2」を選択
- どのタグを対象にカウントするかを決めれます
この設定をすることでページの上から50%(真ん中)あたりにあるh2の上にブロックが表示されます。

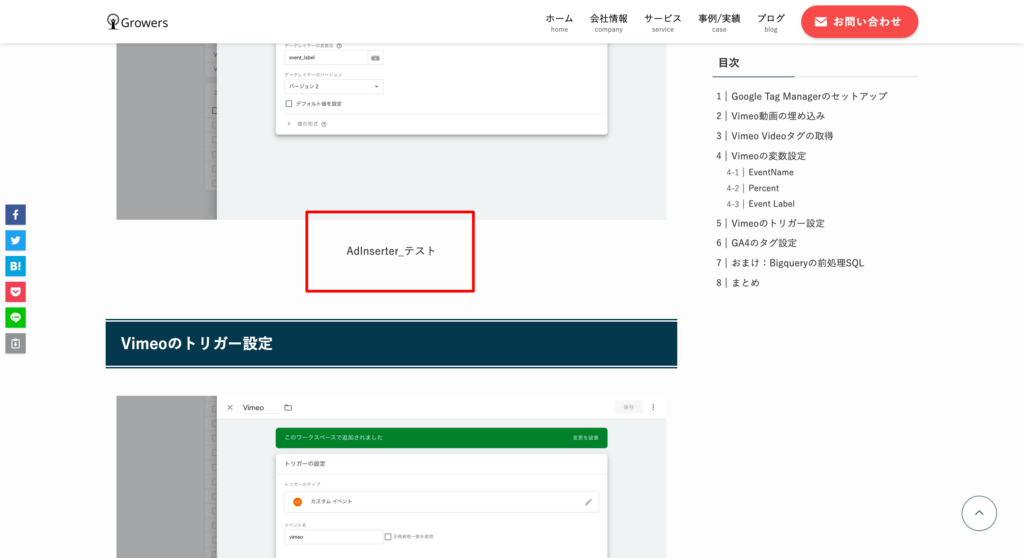
設定を保存してみて実際にページを見て表示されていれば成功です。

今回はテキストですが画像や他記事へのリンクなどHTMLで記載できるものであればなんでも表示することが可能です。必要に応じて、PC、タブレット、スマートフォンなどのデバイスごとに異なる表示設定も可能です。
カスタム投稿ページへのPHPによる動的表示
「Ad Inserter」はデフォルトではカスタム投稿ページの表示が対応していないため、投稿ページすべてに表示/表示しないという動作しかできません。
ただ、PHPによる動的表示も可能になっているためこちらを使って特定のカスタム投稿ページに表示することも可能です

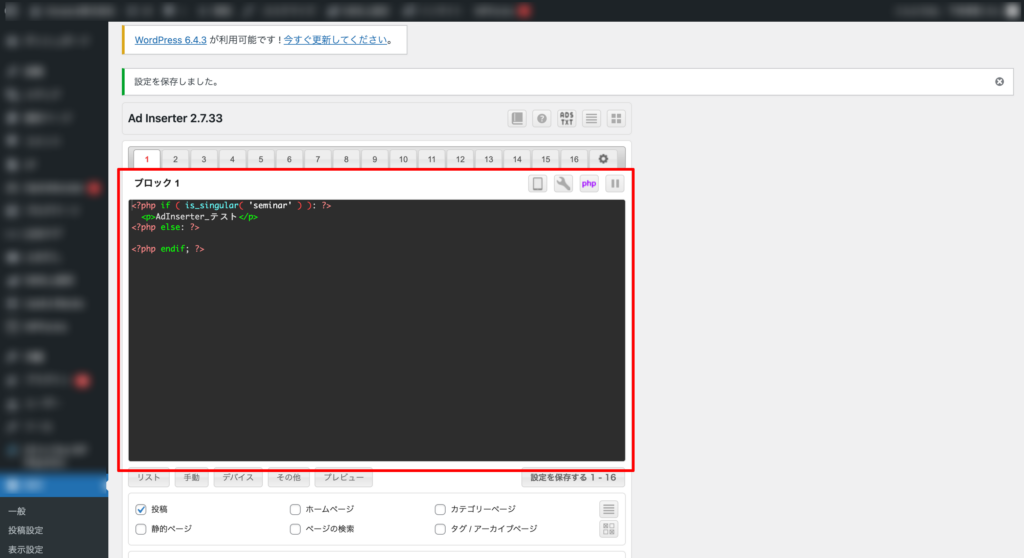
例えば「seminar」というカスタム投稿ページのみ表示したいHTMLがあれば、phpのif分を使うことで簡単にそのページだけに表示することができます。
<?php if ( is_singular( 'seminar' ) ): ?>
<p>AdInserter_テスト</p>
<?php else: ?>
<?php endif; ?>
これを応用することで、各カスタム投稿ページの中間CTAやクローズCTAなどを最適化して、回遊率やCVRを上げることも可能です。
まとめ
Ad Inserterプラグインは、WordPressサイトの広告管理とコンテンツ表示を効果的に行うための強力なツールです。この記事を参考に、あなたのサイトでの広告表示方法を最適化し、訪問者にとって魅力的なコンテンツを提供してみてください。