GTMで構造化データを設定する方法

WebマーケティングのSEOに注力をしてると訪問数や順位を追いがちですが、最近のGoogleは検索結果がどんどんリッチになっています。
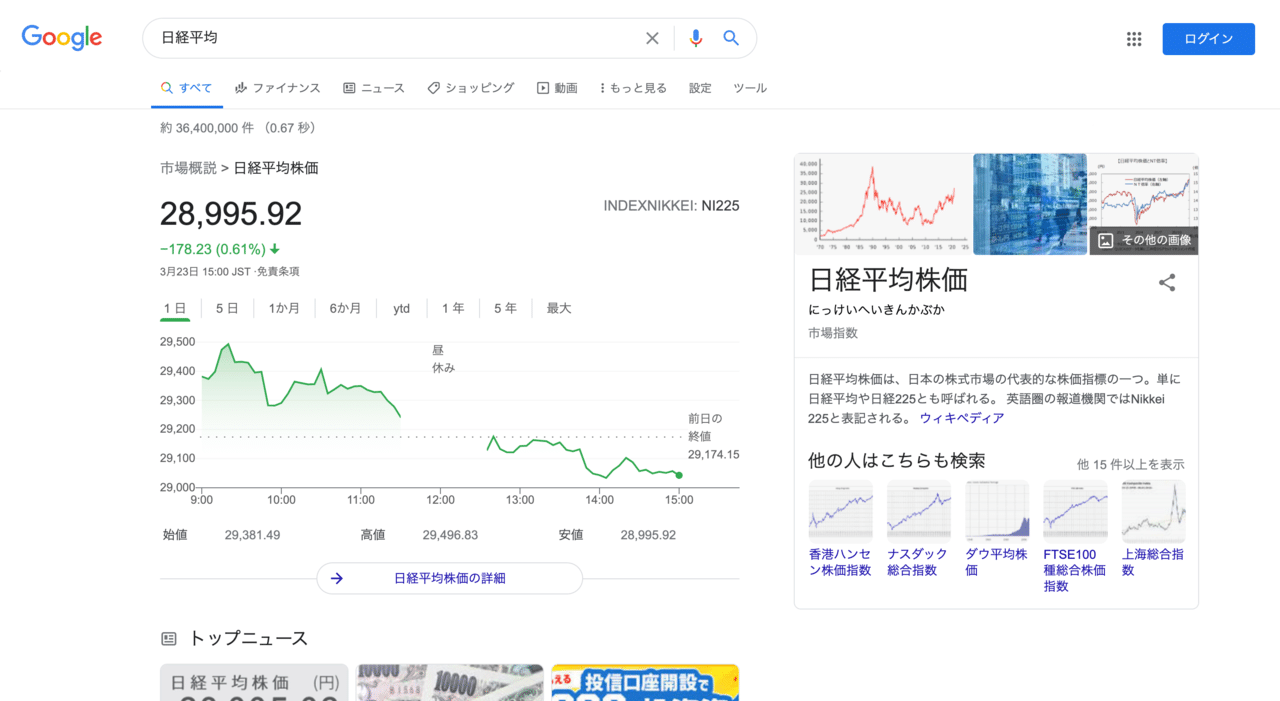
「日経平均」と打つだけで株価が表示され、

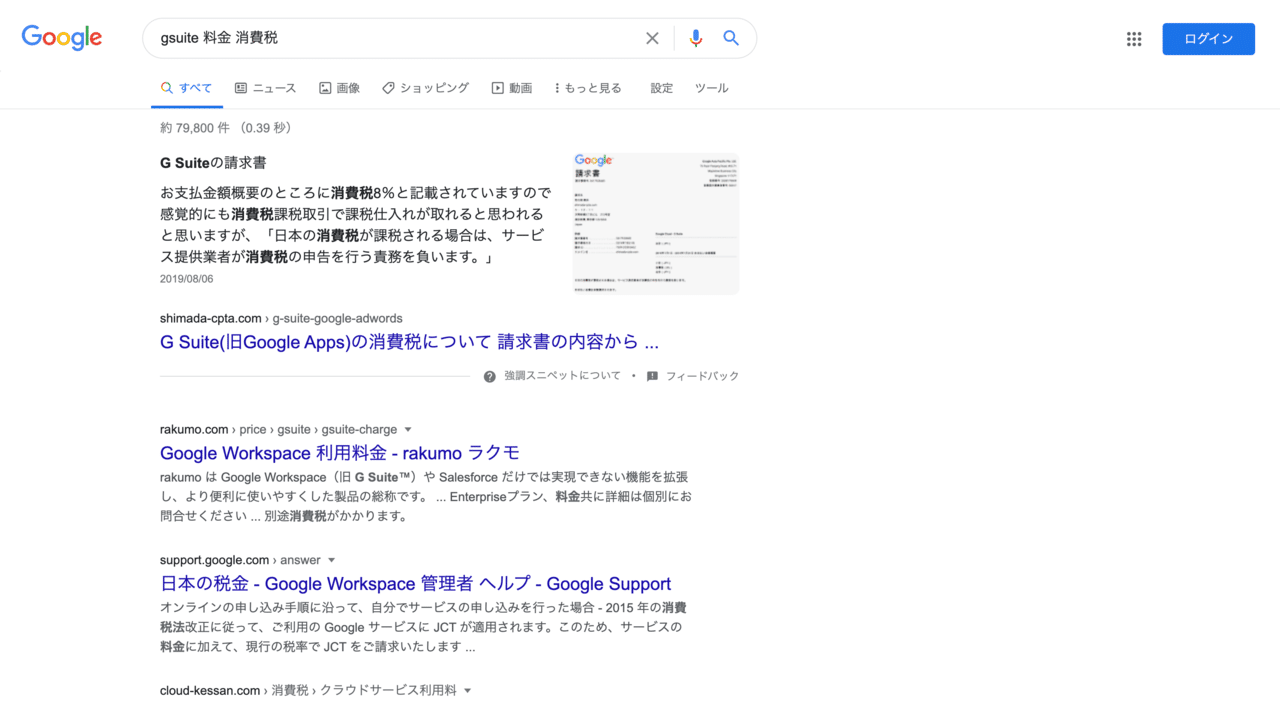
知りたいことを検索すればサイト内から回答を引用して強調スニペットで表示され、

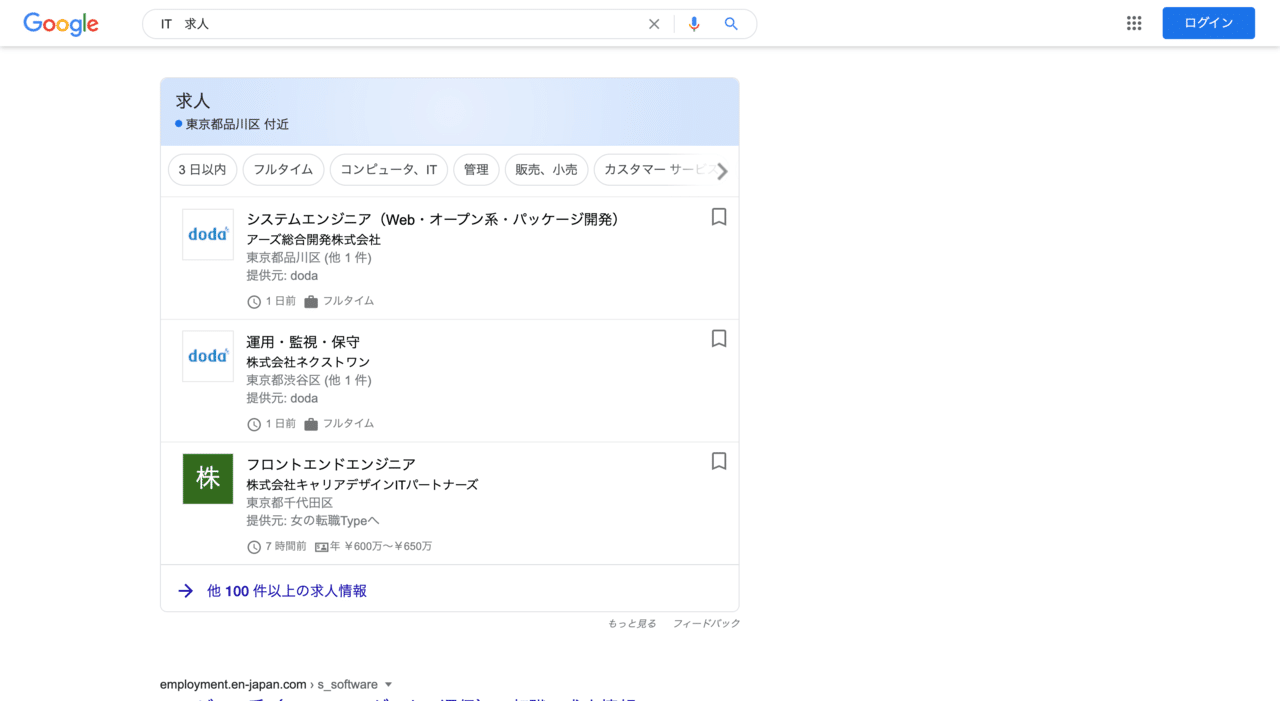
求人情報も検索結果で色んなサイトを条件組み合わせながら探せるようになっています。

こうなってくると「検索結果でユーザが欲しい情報を渡す」ことが大切になってくるので、それを少しでもリッチにするためにGoogleにGTM(GoogleTagManager)を使って構造化データを送っていきます。
実際にGTMで構造化データを実装している方たちがいたので、それらの記事を参考に実装をしてみました。


準備
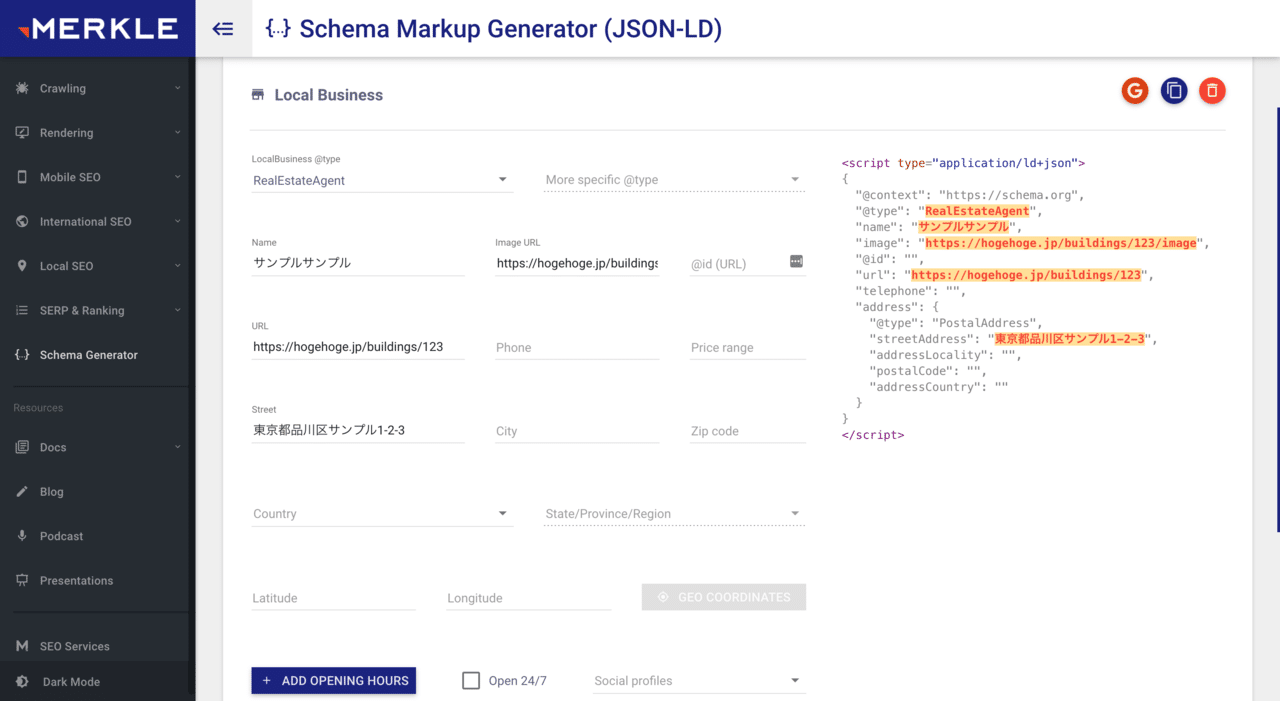
今回は構造化データを作るにあたり、Googleが提供している「構造化データ マークアップ支援ツール」をベースに作成をしていきます。
ここにはよく使われる12タイプはデフォルトで用意されていますが、他にも「JSON-LD」で提供されているデータ型はたくさんあるので、こちらのジェネレーターを使えば簡単にサンプルコードが作れます。

よく使われるLocalBusinessカテゴリはこのあたりですが、提供データを一覧をまとめてくださっている方がいるので、そちらでもサービスに合ったカテゴリがないか探してみることがおすすめです。
Dentist(歯医者)
EmploymentAgency(人材派遣)
EntertainmentBusiness(エンターテインメント関連)
FinancialService(金融サービス)
FoodEstablishment(飲食)
GovernmentOffice(行政サービス)
HealthAndBeautyBusiness(健康/美容関連)
HomeAndConstructionBusiness(住宅建設関連)
LodgingBusiness(宿泊施設)
RealEstateAgent(不動産)
ShoppingCenter(ショッピングセンター)
SportsActivityLocation(スポーツ施設)
Store(小売店)
TravelAgency(旅行代理店)コード作成&GTMへの実装
今回は不動産ビジネスを対象にしていたので、「LocalBusiness」の「RealEstateAgent」を参照しました。

ジェネレーターで作成したコードはこんな感じ。(URL部分はサンプル)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "RealEstateAgent",
"name": "サンプルサンプル",
"image": "https://hogehoge.jp/buildings/123/image",
"@id": "",
"url": "https://hogehoge.jp/buildings/123",
"telephone": "",
"address": {
"@type": "PostalAddress",
"streetAddress": "東京都品川区サンプル1-2-3",
"addressLocality": "",
"postalCode": "",
"addressCountry": "JP"
}
}
</script>マークアップ支援ツールを使えば、対象URLで表示されているコンテンツを右クリックしてどの要素に格納するかを指定するだけでコードが生成されます。
次にこれをGTMに実装します。
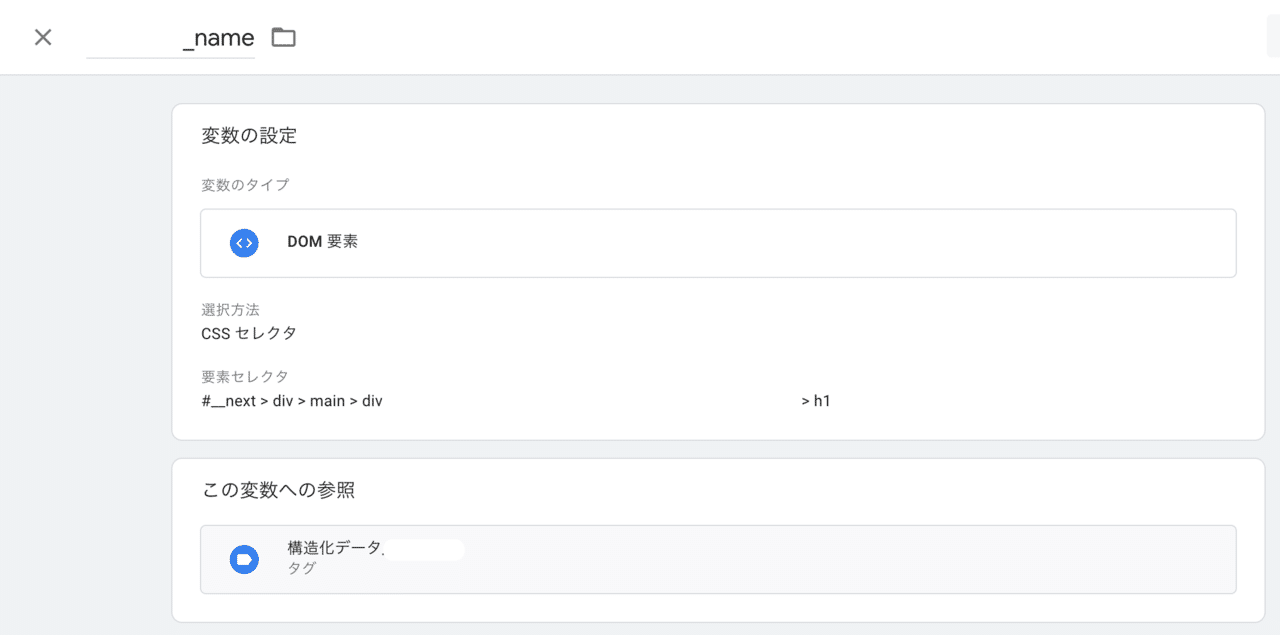
GTMに実装するときにはコード内のnameやimageはページによって違うため、「変数」を使って動的に取得します。
取得方法はいろいろとありますが、手軽なのは「DOM要素 > CSSセレクタ」での設定です。ChromeであればF12を押してデベロッパーツールを起動、該当箇所を検証して出てくるソースコードを右クリックして「Copy > Copy selector」を選択すると要素セレクタが出てきます。
それをGTMの変数に記載をすることで動的に画面上に表示されている文字や画像を取得できるので、コードの中で動的に取得にしたいデータをすべて変数設定します。

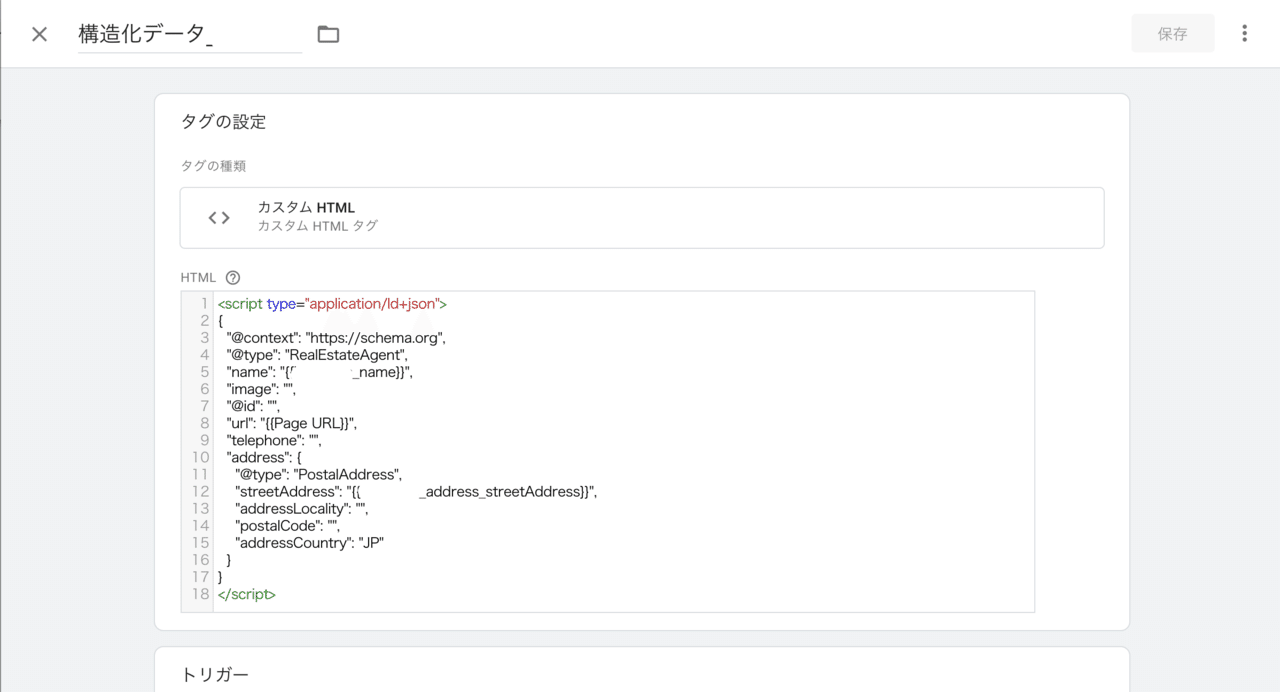
それらの変数を先程作成したコードの動的部分に置き換えて、タグを設定します。トリガーはこの構造化データを適応させたいURLのみを設定して、公開させます。

検証
公開をしたら問題なく実装されているか「リッチリザルトテスト」で確認ができます。
URLをいれることで実際の検索結果での表示やコードエラーを確認できます。このツールで問題がでなければひとまず実装は完了です。
あとはエラーがあればGSC(GoogleSearchConsole)で「解析不能な構造化データ」がカウントされるので、モニタリングしながらエラーをなくしていきます。
まとめ
GTMを駆使すればサイト上の情報を構造化データに受け渡すことが簡単にできるのでいろんな応用ができそうです。
他にも活用方法はあると思いますので、良い使い方があれば教えていただければと思います。